Aplikacja mobilna dla brytyjskich dłużników czyli Cerebreon (deliver)


About
Zastanawiałeś się kiedyś jak ułatwić życie dłużnikom? My tak. I zdaje się, że we współpracy z naszym klientem się nam udało - wypuściliśmy na rynek aplikację mobilną Cerebreon. Pozwala nie tylko na review wstępne i analizę jaki plan spłacania długu oferuje Ci Królowa Brytyjska, ale również monitorowanie na jakim etapie spłaty jesteś. I daje znać jak świetnie Ci idzie (albo i nie świetnie…) i co się stało, że Twój dług wzrósł lub zmalał. Nasz zespół był odpowiedzialny zarówno za fazę koncepcyjną i badawczą, jak i wdrożeniową.
Cerebreon
Purple Deer Software Studio
Marzec - Czerwiec 2021 oraz Marzec 2022
Sylwia Skrzypczyk-Dachowska (Team Lead/PO & Research)
Marta Jachtoma (UX & UI Designer)
Sylwia Wajgel (Developer)
Tomasz Piela (Developer)
Sylwia Skrzypczyk-Dachowska (Team Lead/PO & Research)
Marta Jachtoma (UX & UI Designer)
Sylwia Wajgel (Developer)
Tomasz Piela (Developer)
Case study
Czy da się sprawić aby 75 letni dłużnik bez problemu poradził sobie z aplikacją mobilną do spłacania długu? Cerebreon pokazuje, że tak! Ale może od początku. Na przełomie lutego i marca 2021 zgłosił się do nas Kenneth z firmy Cerebreon. Na co dzień wraz ze swoją żoną Gillian i całym zespołem Cerebreona tworzą w Irlandii oprogramowanie wspierające brytyjskie firmy obsługujące dłużników. Do tej pory skupiali się na aplikacji webowej, natomiast zauważyli istotną potrzebę poszerzenia oferty o rozwiązanie mobilne i to skupiające się jeszcze mocniej niż ich dotychczasowe rozwiązanie na samych dłużnikach, a nie tylko na agentach, którzy ich obsługują.
Projekt od samego początku stawiał dużo wyzwań, specjalistyczna nomenklatura w obcym języku, zrozumienie systemu społeczno prawnego i biznesu klienta, a także trudna i zamknięta grupa odbiorcza, niechętna do spłacania długu, a co dopiero korzystania z produktów narzucanych przez swoich agentów.
Seria warsztatów i porządny research pozwoliły na zapoznanie się z branżą i grupą odbiorczą, zdefiniowanie priorytetów, a następnie sformułowaniu zakresu pierwszej wersji produkt.
Jakie wyzwania czekały na nas w fazie projektowania i dewelopmentu?
- jak podać nieprzyjemne informacje w przyjemny sposób - długi potrafią zrujnować życie, a jednak celem aplikacji było przekazywanie takich informacji nie załamując, a nawet motywując odbiorcę do dalszego działania
- bezpieczeństwo i zaufanie, to wartości, które musiały wypływać z projektu, w końcu główna funkcjonalność polegała na podpięciu swoich danych bankowych
- niewielkie umiejętności techniczne i nikła wiedza finansowa grupy odbiorczej - aplikacja musiała tłumaczyć się sama, prowadząc użytkownika za rękę i nie pozostawiając cienia wątpliwości, który przycisk wybrać czy jakie dane wprowadzić
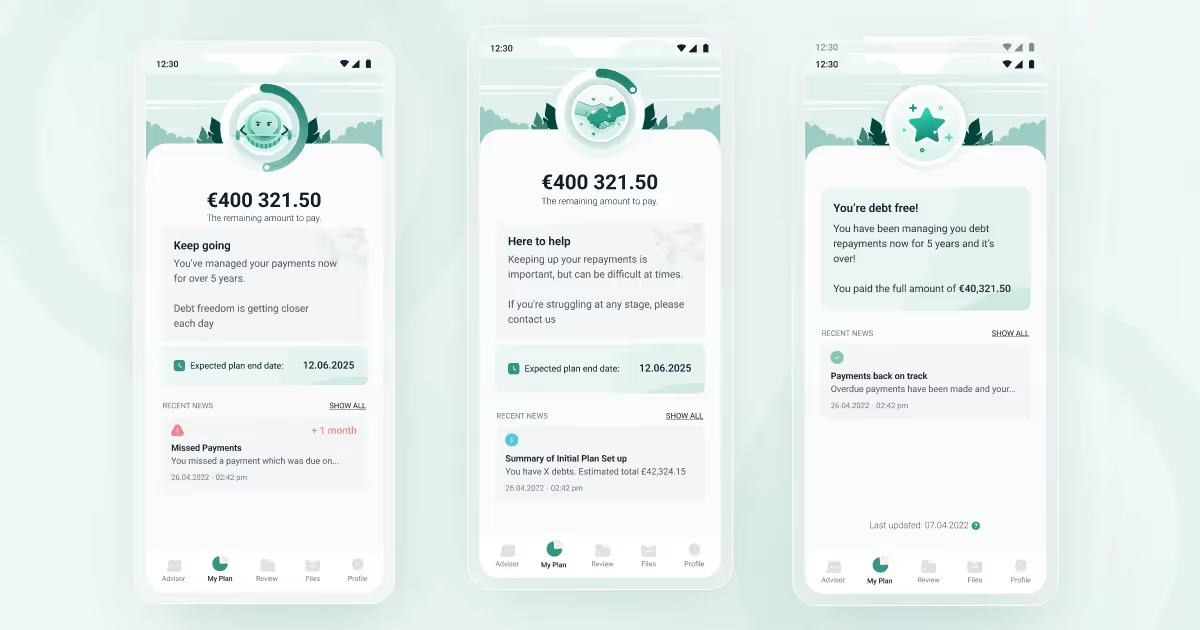
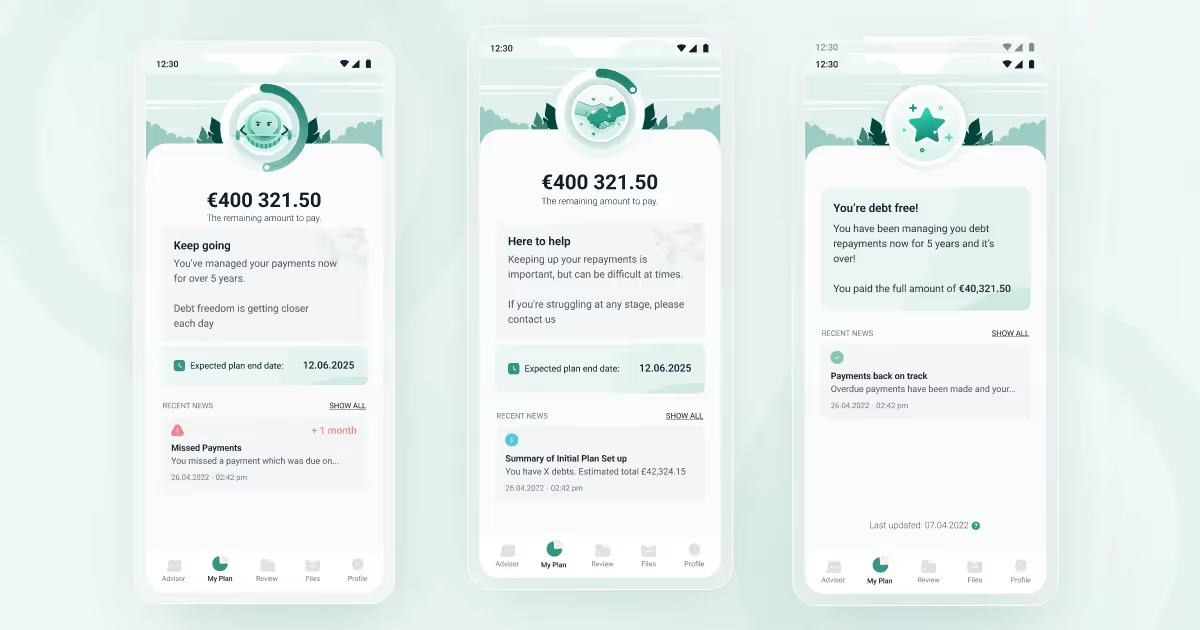
Słowo przewodnie “secure” przemycane wielokrotnie w treściach, kolor zielony jako przewodni czy kontakt do agenta zawsze pod ręką to tylko niektóre elementy, które pomogły nam podkreślić bezpieczeństwo aplikacji. Ale jak wyjść poza to i zachęcić użytkownika do użycia, przecież stworzenie kolejnej nudnej aplikacji finansowej, z wielkim czerwonym długiem wiszącym na głównym ekranie, było przeciwieństwem tego co chcieliśmy osiągnąć. Czysty i przejrzysty design był podstawą do zachowania profesjonalnego wizerunku, ale aby złamać sztywny vibe bankowości i podbić przekazywane treści nie tylko tekstem wypełniliśmy aplikacje personalizowanymi ilustracjami i postawiliśmy na mikrointerakcje.
Odpowiednio zaprojektowane interakcje mogą uczynić kontakt użytkownika z produktem bardziej naturalnym i zrozumiałym. Od dawna wiadomo, że ruch wspomaga użyteczność, dlatego też dużą częścią naszego procesu była analiza wszelkich stanów i animacja projektowanych komponentów. Animowany splash screen czy loader? Nic nowego. My poszliśmy o krok dalej, dodając interaktywne przejścia między ekranami, pulsujące przyciski czy ruchome ilustracje. Dzięki wykorzystywanym animacjom mogliśmy prowadzić użytkownika przez produkt, skupiając jego uwagę na najważniejszych elementach czy akcjach do wykonania.
Kluczowym było tutaj również sprawdzenie działania na różnych urządzeniach. Nie tylko na tych najnowszych - niby oczywiste teraz jak o tym piszemy, ale na samym początku projektu nie pomyśleliśmy, że dłużnik niekoniecznie będzie posiadał najnowszego smartfona z gigantycznym ekranem. Choć i tacy się zdarzają, to jednak wielu korzysta ze starszych urządzeń. Trzeba było więc testować i na różnych systemach i różnych urządzeniach, ale też w połączeniu z róznymi przeglądarkami. Odkrycie tego projektu? Samsung Browser jest niezwykle popularną przeglądarką, ale niestety niektóre elementy obsługuje inaczej. Czemu w ogóle mówimy o przeglądarkach skoro robiliśmy aplikację mobilną? A wszystko ze względu na Open banking - dostarczony poprzez integrację z zewnętrznym API zwanym Ducit i obsługiwany w dużej mierze właśnie w przeglądarce. To dodatkowe spore wyzwanie w ramach testów, ale też poprowadzenia flow użytkownika - w jednym z najwazniejszych momentów “wypada on” poza aplikację i tracimy kontrolę nad tym co się z nim stanie. Trzeba więc było dobrze i zaprojektować i przetestować różne ścieżki tak żeby m. in. dostosować komunikaty do tego co też może się stać - np w przeglądarce na Samsungach…
Kolejna iteracja projektu postawiła przed nami nowe wyzwania. Tym razem pytanie brzmiało - jak zadbać o regularne spłacanie długów i czy można do tego celu wykorzystać “mini-gamifikację”. Nowa fukcjonalność, pozornie prosta, miała pozwalać śledzić poziom spłacania długu, wyświetlając pozostałą kwotę do spłacenia i przewidywany czas “uwolnienia” się z udręki. Tylko jak nie przytłoczyć użytkownika gigantyczną liczbą i wieloletnim planem, a podnieść go na duchu i utrzymać motywacje? Postanowiliśmy wprowadzić badge, które zależnie od procentu spłaconego długu zmieniały stan i wyświetlały odpowiedni komunikat użytkownikowi. Teoretycznie prosty koncept, ale mocno wytężaliśmy umysły jak przygotować wersję animacji, która będzie odpowiednia - z jednej strony przyjazna i motywująca, ale z drugiej nadal profesjonalna w swoim przekazie. Przygotowaliśmy kilka wersji i razem z klientem i jego klientami badaliśmy odbiór i dobraliśmy ostateczny zestaw badgy. I tak też powstała animacja podających sobie w ramach wsparcia rąk czy wyciskającej na siłowni monetki, która wraz z użytkownikiem ciężko pracuje na sukces. Wersja aplikacji razem z tym ficzerem również jest już live, a od Kennetha wiemy, że klienci z powodzeniem korzystają z funkcjonalności. A jesienią czeka nas kolejna porcja wyzwań i usprawnień…
Czego się nauczyliśmy?
Że dłużnik też człowiek. I że tego typu problemy - zwłaszcza w dzisiejszym super szalonym świecie COVIDA, wojny itd - mogą dotyczyć każdego. I że system obsługi dłużników w Wielkiej Brytanii mocno różni się od naszego polskiego podwórka.
Diabeł tkwi w szczegółach, a na końcowe doświadczenie użytkownika, nie wpływają tylko dobrze zaprojektowane funkcjonalności czy ładne obrazki, ale każda najmniejsza interakcja z jaką styka się w systemie. Odpowiednio dobrane komunikaty, interakcje między ekranami, czas ładowania, płynność animacji to tylko niektóre z wielu obszarów, o których trzeba pamiętać projektując aplikacje :)
Warto też jak najwięcej testować - na różnych urządzeniach i systemach. I jak najwięcej testować pełną ścieżkę, a nie tylko jej wycinek. Pytanie, które trzeba sobie nieustannie zadawać to gdzie jest złoty środek między wizualiami, a funkcjonalnością - ta druga zawsze jest ważniejsza. Interakcje to środek do celu, a nie cel sam w sobie.
Fajnym wnioskiem jest używanie Miro również w fazie developmentu - to tam np. rozpisywalismy z zespołem klienta i klientem założenia ws API, które nam dostarczali - jakie endpointy do którego elementu na froncie itd. Fajny i czytelny dla wszystkich sposób. Side effect - to już kolejny klient, który zainspirowany działaniem z nami u siebie więcej warsztatuje i korzysta z Miro.
Jeszcze tylko o narzędziach:
Do komunikacji wewnątrz zespołu oraz z klientem wykorzystaliśmy Slacka i Google Meet. Zarówno w fazie Discovery/Research, jak i wykonawczej. Zoho Sprints jako narzędzie planowania prac w sprintach developerskich i designowych.
Miro jako narzędzie do warsztatów wewnętrznych i z klientem. Wymienialiśmy się tam koncepcjami, robiliśmy bierzące burze mózgów, robiliśmy roadmapy, analizy itd.
Zarówno wireframe’y, projekt graficzny jak i w pełni klikalny prototyp przygotowane były w Figmie, tworząc miejsce do współpracy dev-designer nad każdą kolejną iteracją projektu. Wszelkie animowane elementy (a było ich sporo) przygotowane były w After Effect, a dzięki Lottie wyekportowane do jsona i gotowe do użycia przez developerów.
Do tworzenia kodu Cerebreona użyliśmy ReactNative z wykorzystaniem TypeScript'u co umożliwiło nam jednoczesne tworzenie aplikacji dla urządzeń z Androidem oraz iOSem .Do dostarczania aplikacji na środowiska testowe użyliśmy narzędzia GitHub Actions oraz Fastlane, które umożliwiły nam automatyczne budowanie i wysyłanie aplikacji do Google Play oraz TestFlight, dzięki czemu mogliśmy sprawnie testować aplikacje na fizycznych urządzeniach.
Why us?
Brytyjski 75-latek bez bólu i skutecznie użył naszej aplikacji mobilnej do wpięcia Open Banking. A ponad 75% obecnych klientów i użytkowników wybiera apkę mobilną ponad system webowy (do którego już przecież byli przyzwyczajeni). Liczba użytkowników na obu sklepach wciąż rośnie… Przeprowadziliśmy proces od fazy koncepcji, przez researche, projektowanie, warsztatowanie i development aż po skuteczny release, a teraz szykujemy się do prac nad kolejną wersją. A wszystko na tyle bezboleśnie dla klienta, że jak to ujął ,,Z przyjemnością przeszdł by tą samą ścieżkę z nami ponownie.”. Dodatkowo - widzieliście kiedyś tak przyjemną w użyciu i ładną aplikację dla… dłużnika? Który z założenia raczej nie ma dobrych skojarzeń z koniecznością użycia tego systemu. To chyba coś! :)
